DOTY
CSS (Cascading Style Sheets) 본문
HTML이 뼈대라면 CSS는 근육이다.
CSS는 HTML을 조금 더 이쁘게 만들어준다고 생각하면 될듯 하다.
HTML에 CSS를 추가하는 방법은 두가지가 있다.
- HTML에 바로 넣기
- <style>을 이용해서 CSS를 넣어줄 수 있다.
- 하지만 이 방법은 그렇게 선호하는 방법은 아니다.
- CSS파일을 따로 만들기
- 아래와 같이 HTML 헤드 부분에 link를 넣어주고, css 파일명과, relation을 각각 적어준다
<link href="파일명.css" rel="stylesheet" />HTML과 CSS는 위에서부터 차례대로 적용된다.
이 말은 곧, 다른 곳에서 같은 곳을 가르키고 그 상태를 바꾼다고 할 때, 최종적으로 가장 밑에 설정된 내용으로 바뀌게 된다.
h1 {
color:red;
font-size:50px;
}
// 대충 뭔가 적혀있음....
h1 {
color:blue;
font-size:20px;
}대충 이런 CSS코드가 있을 때 h1은 빨간색, 50px로 바뀌는 것이 아닌, 파란색, 20px로 바뀐다.
CSS를 짤 때 구분해야 할 것이 두가지 있다.
inline은 옆에 다른 요소가 올 수 있고 : span, a, img....
block은 옆에 다른 요소가 올 수 없다.
하지만, 이 둘은 서로 왔다 갔다 할 수 있는데, 이는 display로 설정해주면 가능해진다.

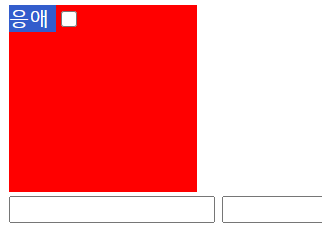
div {
background-color: red;
width: 150px;
height: 150px;
}div는 block에 해당한다. 그렇기에 옆에 아무것도 오지 않는 것을 볼 수 있다.
하지만 중괄호 안에 display를 넣어주면 다음과 같이 변한다.

div {
display: inline;
background-color: red;
width: 150px;
height: 150px;
}그런데!!! 특이점이 생겼다.....??? width, height가 적용되지 않는다!
이유는 inline같은 경우에는 사이즈 즉, 크기가 없다. 아무리 폭, 너비를 정해줘도 크기가 적용되지 않는다.(신기신기)
브라우저는 기본적으로 설정해주는 값들이 있다. 예를 들어서, 여백이다.


여백(Margin)은 default값이 8px로 정해져 있다. 처음에 어떤 block을 만들더라도, 위와 같이 8px정도 띄워져 있다.
이외에도 테두리(Border), 안쪽 여백(Padding)이 있다. 모두 본인이 설정할 수 있다!
필요하지 않으면, body의 margin: 0px; 로 설정하면 된다. (모든 태그들에 여백을 둘 수 있다. 물론, 원하는 방향만도 가능하다.)
※ Collapsing Margin (여백 병합)
이 내용은 조금 헷갈린다....ㅠㅠㅠ
Collapsing Margin은 위, 아래의 여백에서만 일어난다.
block들의 경계가 같을 때, Margin은 하나로 된다...??

body {
margin: 20px;
background-color: red;
}
div {
margin: 80px;
background-color: pink;
font-size: 50px;
}
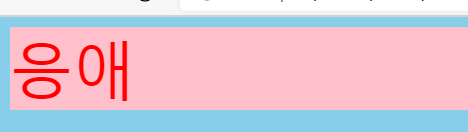
원하는건, 빨간색과 분홍색을 떨어트려 놓는것이다. 분홍색 block위에 80px만큼 칸을 띄우고 싶은데 겹쳐버린 것이다. 이와 같은 현상을 Collaping Margin이라고 한다. 원하던 모습을 만드는 방법은 Padding(안쪽경계)을 사용하면 된다.

body {
padding: 20px;
background-color: red;
}
div {
background-color: pink;
font-size: 50px;
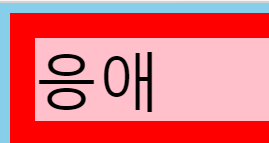
}위의 코드 처럼 바꾸면 만들고 싶은 느낌대로 된다! (사실 아직도 조금 헷갈림 ㅎㅎㅎㅎㅎㅎㅎ)
Margin이나 Padding 등은 모든 태그에 한번에 지정해줄 수 있지만, 원하는 하나의 태그에만 지정해 줄 수 있다.
ID를 사용하는 것이다.
예를 들어 <div>가 있을 경우 div의 id를 <div id=""baby"> 가 있다고 하면, css에는 #baby라고 적은 후에 원래 하던대로 진행하면 된다.
#baby {
color: red;
/* 무언가 많이 씀 */
}
※TIP
* {
// 뭔가 내용이 적혀있음
}*은 전체를 뜻한다. 어딘가 쓸 곳이 있겠지!!!!
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
아직 배울게 많지만 빨리 뭔가 만들어보고 싶다 히히
'WEB > HTML & CSS' 카테고리의 다른 글
| CSS_4(Combinator, Pseudo-Classes_2) (0) | 2020.10.06 |
|---|---|
| CSS_3 (Position, Pseudo-Classes_1) (0) | 2020.10.06 |
| CSS_2 (Border, Flex, Class) (0) | 2020.10.06 |
| head (Invisiable tags) (0) | 2020.10.06 |
| Tags (h1, ul, a, img, ect.) - body (0) | 2020.10.06 |




