DOTY
head (Invisiable tags) 본문
728x90
반응형
HTML 작업하기 전에는 <!DOCTYPE html>을 써야 한다.
☞ txt가 아닌 html파일 이라는 것을 브라우저에 알려주는 느낌?
<html lang="kr"> : 검색엔진에서 어떤 언어로 쓸 것인지 알려주는 태그
head : 보여지지 않는 설정들
- <title>과 같은 설정들을 해주는데, 만약 아무렇게나 그냥 쓴다면 html에서는 작동은 하지만, CSS, JS과 결합할 때 문제가 발생한다. (HTML은 알려주지 않음..ㅠ)


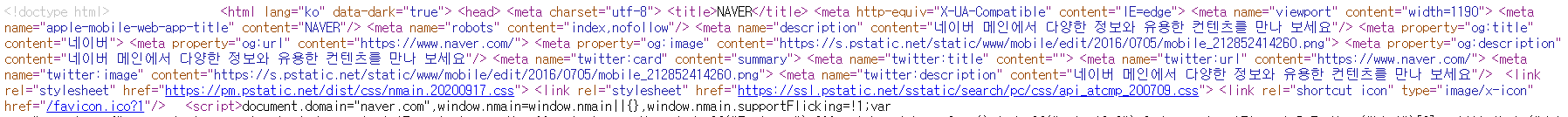
위의 사진들은 구글에 네이버를 검색했을 때 나오는 것과, 네이버의 소스다.
보면 <head>태그 뒤로 쭉 title과 meta정보들이 적혀있는데 네이버 홈페이지에서는 저런 문구들 (설명 창: 네이버 메인에서 다양한 ~~~)을 확인할 수 없다.

단, title에 적은것은 인터넷 탭에 저런 식으로 뜨게 된다. (상태나, 보이지 않는 것들을 설정해준다.)
- title : 페이지의 제목
- meta : 부가적인 정보들 (title, base, 등등을 활용하여 표현할 수 없는 정보들)
- <meat charset="utf-8" /> : 한글, 특수문자 등을 사용할 때 필요한 내용을 어떤 식으로 읽을지 설정해준다. (매우 중요)
- link : rel, href 등등을 사용해서 탭 창의 이미지를 바꿀수도 있다. (기능이 더 있을 거 같은데..... 더 찾아봐야 할 듯하다)
등등 여러 부가적인 정보들은 head에다 적는다!
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
생각보다 알 태그들이 많다 ㅜㅜㅜㅠ
계속 쓰다 보면 외워지겠지..
728x90
반응형
'WEB > HTML & CSS' 카테고리의 다른 글
| CSS_4(Combinator, Pseudo-Classes_2) (0) | 2020.10.06 |
|---|---|
| CSS_3 (Position, Pseudo-Classes_1) (0) | 2020.10.06 |
| CSS_2 (Border, Flex, Class) (0) | 2020.10.06 |
| CSS (Cascading Style Sheets) (0) | 2020.10.06 |
| Tags (h1, ul, a, img, ect.) - body (0) | 2020.10.06 |
Comments




