DOTY
Tags (h1, ul, a, img, ect.) - body 본문
일단 쉽게 얘기하자면, HTML은 뼈대, CSS는 근육이다.
HTML로 글을 작성하고, CSS로 틀을 만드는 느낌이었다.
HTML먼저 공부 하고 CSS를 공부할 것이다.
HTML은 head와 body가 있다.
우선 body 몇가지만 기록해놓아야지
(참고로 body는 보이는 태그들의 집합 느낌이다.)
h1
글씨 크기를 키워주는 기능이다. 1~6까지 가능하다. 제목에 h1태그를 달면 괜찮을듯..?
ul(unordered list), ol(ordered list)
- <ul> </ul> 사이에 뭔가를 쓰게 되면 맨 앞에 빈 공간만 생기고 그냥 아무 일도 일어나지 않는다. 그냥 사이에 쓴 글만 출력될뿐....
- 고로 리스트를 만들어줘야 한다! <li></li>를 사용한다.
- 지금 이걸 작성하고 있는(앞에 검은 원(?)) 점이 나타난다.

<ul>
<li>first list</li>
<li>second list</li>
<li>...!</li>
</ul>- 이를 숫자로 바꾸고 싶으면 <ul></ul>을 <ol></ol>로 바꿔주기!
a(anchor)
어디론가 보내주는 기능이다. 하이퍼링크 느낌을 받았다.
그런데! 그냥 쓰면 안된다!
- href - <a href="...">라고 쓰고, ...의 주소로 이동시켜준다. (Hyperlinnk reference)
- target - 링크를 열어주는데 조건을 건다.
- _self : 보고 있는 탭에서 링크를 연다. (default)
- _blank : 새 탭에서 링크를 연다.
- 등등......(공부하면서 더 알아봐야지)
img(image)
이미지 태그는 닫는 태그가 없다. <img />가 끝이다!
저 사이에 attribute르 넣어주는데 src(source)로 어디선가 가져온 링크를 넣어주면 이미지가 뜬다!
근데 만약 본인 컴퓨터의 이미지 파일을 가져오고 싶다면 코드와 같은 파일에 있어야 하고, 아닐경우에는 / 를 사용하여 경로를 표시해준다!
오늘은 요정~도!
ㅡㅡㅡㅡ tipsㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
1. tag를 동시에 바꿔주려면 Auto Rename Tag를 쓰면 편한듯 하다.

2. 실수한 tag를 Prettier이 고쳐준다. (Editor : Format On Save 체크해주기)

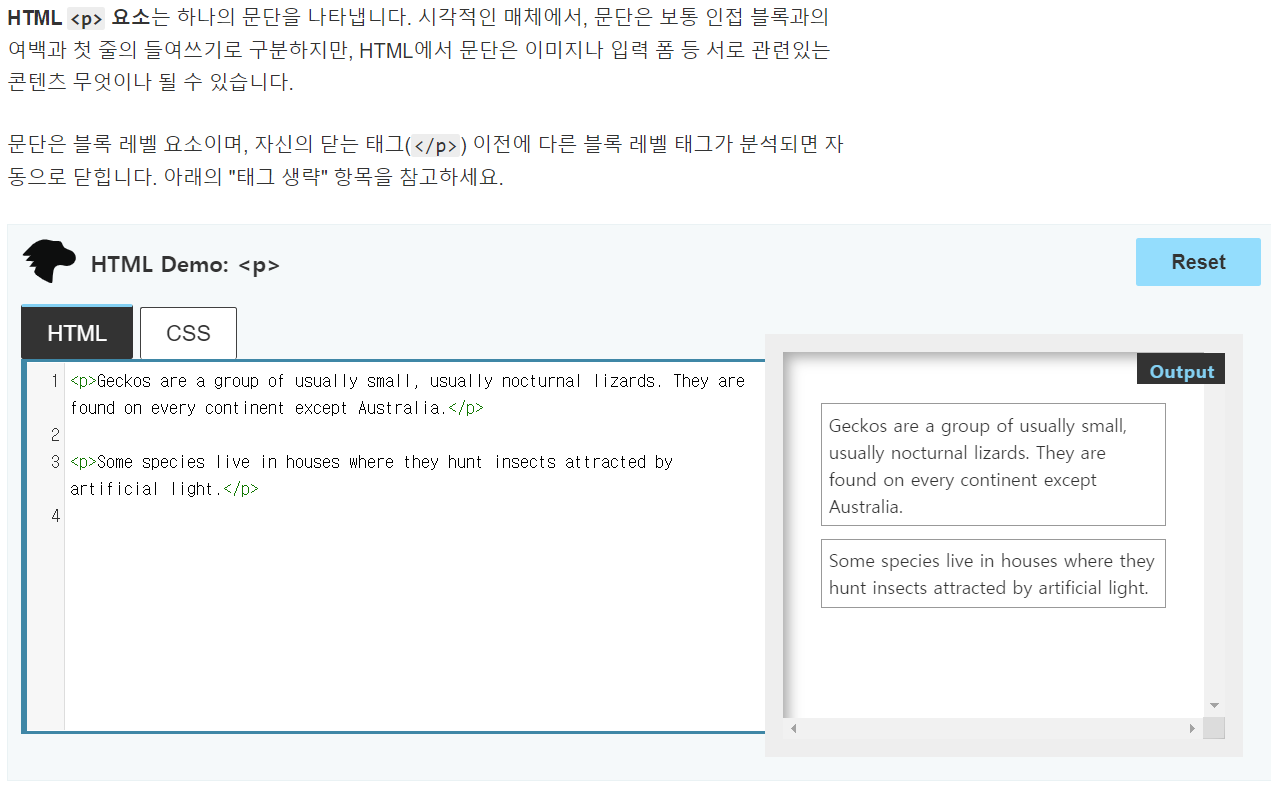
HTML tag에 대한 정보들은 다음 페이지에서 확인하기 쉽다. (무려 한국어도 지원한다!)
데모 버전도 확인해볼수 있으니 적극 활용하면 좋을듯 하다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서
이 페이지는 태그를 사용해 만들 수 있는 모든 HTML 요소의 목록을 제공합니다.
developer.mozilla.org

******id
id는 body의 어떤 태그에서든 넣을 수 있다. 하지만 이건 unique해야한다!!!
id는 unique identifier로 고유식별자 다.
하나의 contridute당 하나의 id를 갖는데 그 이상 쓸 경우에는 실행은 되겠지만, 이상하게 페이지를 띄워줄 것이다.

'WEB > HTML & CSS' 카테고리의 다른 글
| CSS_4(Combinator, Pseudo-Classes_2) (0) | 2020.10.06 |
|---|---|
| CSS_3 (Position, Pseudo-Classes_1) (0) | 2020.10.06 |
| CSS_2 (Border, Flex, Class) (0) | 2020.10.06 |
| CSS (Cascading Style Sheets) (0) | 2020.10.06 |
| head (Invisiable tags) (0) | 2020.10.06 |




