DOTY
JS_6 (createElement, appendChild, +Saving localStorage) 본문
728x90
반응형
- createElement
JS로 DOM을 통해서 새로운 Element를 만들어준다.
span도 만들 수 있고, li도 만들 수 있고, button 등등 다양한 것을 만들 수 있다.
const span = document.createElement("span");
const Btn = document.createElement("button");
const li = document.createElement("li");이런식으로 만들면 되는데 Element를 만들었으면 그 안에 글들 또한 넣을 수 있어야 한다.
const span = document.createElement("span");
span.innerText("BlahBlah");이렇게 만든 Element들을 어떤 부모의 밑으로 넣을 수 있다.
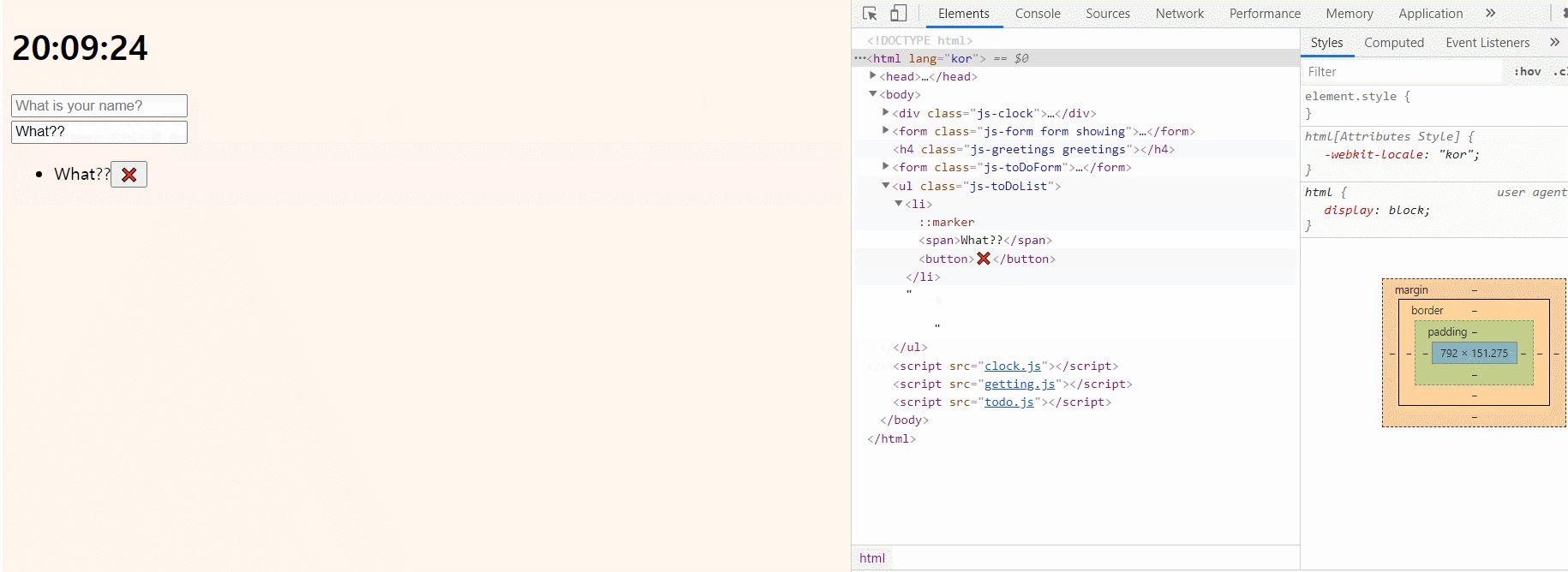
<li>
<span>span is Child!!</span>
</li>이런 식으로 span이 li의 child로 들어갔다고 해보자.
appendChild를 사용하면
li.appendChild(span);이런 식으로 쓰면 끝난다.
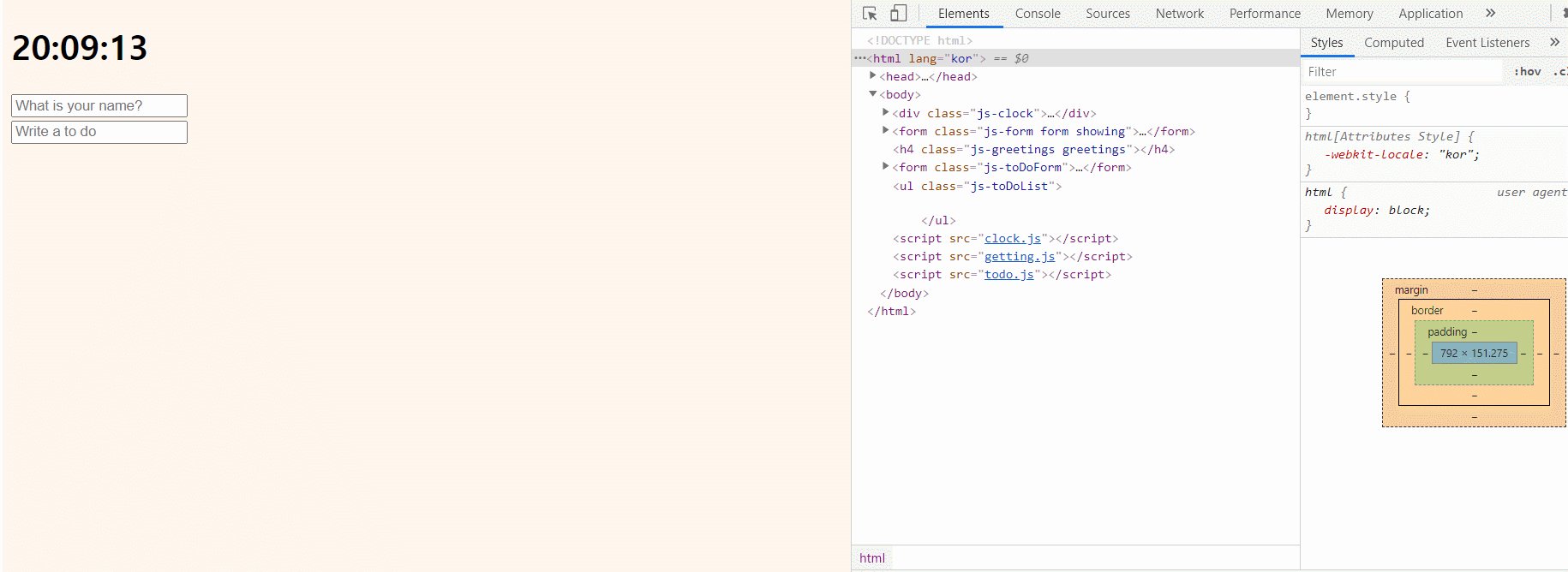
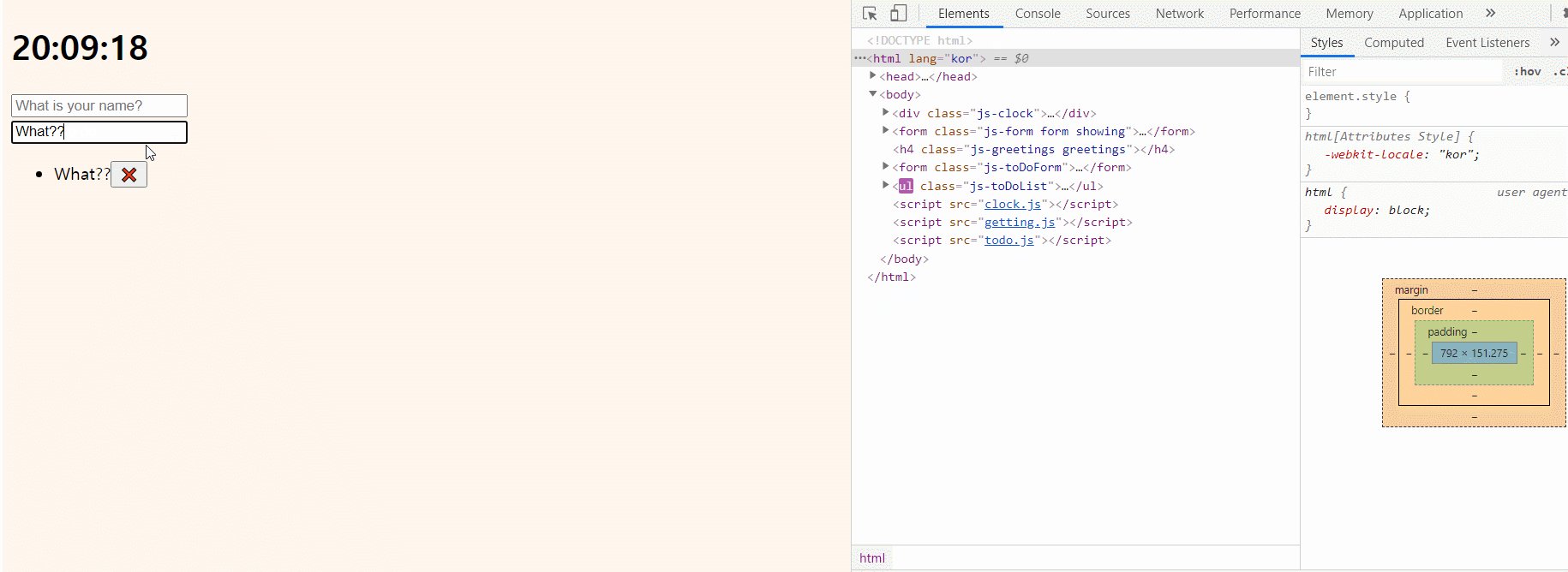
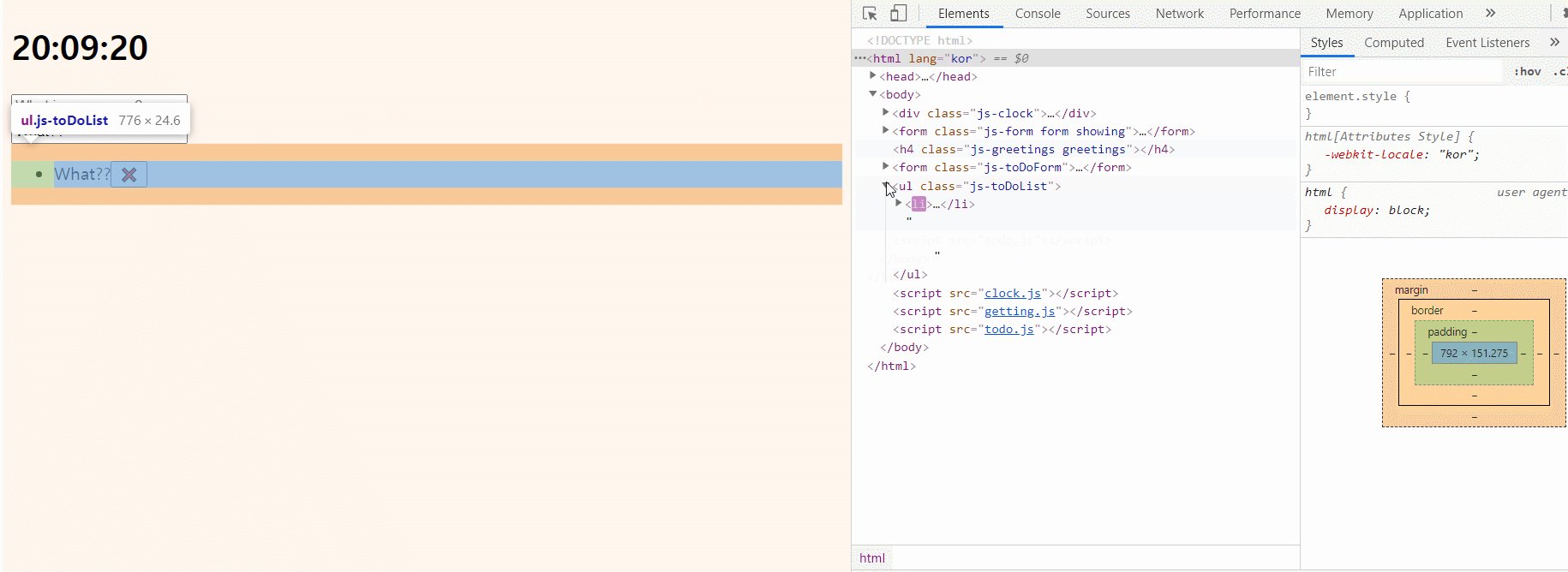
이건 체크리스트와 같은 것을 만들 때 유용할 듯 하다.

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
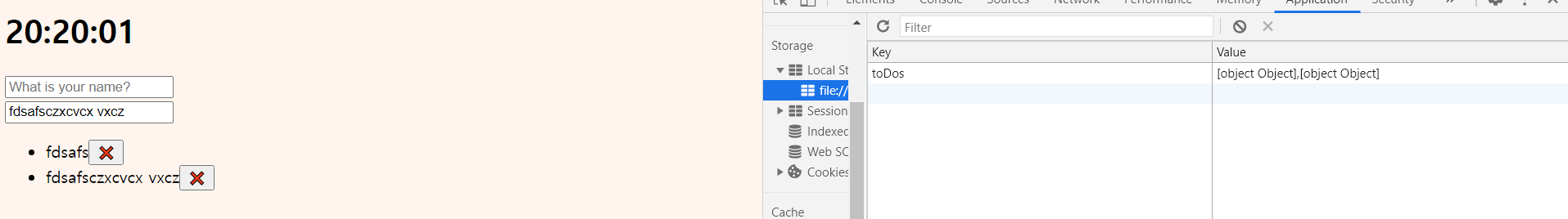
브라우저를 켰을 때 local storage의 모든 데이터들을 다시 불러 오고 싶을 때~!!!
localStroage.setItem(~~);위의 코드를 쓰면 되지만, local storage에는 자바스크립트의 data를 저장할 수 없다. 오로지 String만 저장할 수 있다.

이때 다음을 추가해주자.
localStorage.setItem(TODOS_LS, JSON.stringify(toDos));JSON.stringify : string형태로 변환시켜 준다고 생각하면 된다.
반대로 불러올 때는 JSON.parse를 사용하면 된다.
728x90
반응형
'WEB > JS' 카테고리의 다른 글
| Import / Export (0) | 2020.11.10 |
|---|---|
| JS_5 (SetInterval, ect.) (0) | 2020.10.30 |
| JS_4 (Events & Handler) (0) | 2020.10.28 |
| JS_3 (DOM) (0) | 2020.10.28 |
| JS_2 (Array, Object) (0) | 2020.10.27 |
Comments



