DOTY
JS_5 (SetInterval, ect.) 본문
728x90
반응형
- setInterval
함수를 일정 시간동안 실행시켜주고 싶을 때 사용하는 함수다.
시계로 예를 들어보자.
const clockContainer = document.querySelector(".js-clock");
const clockTitle = clockContainer.querySelector("h1");
function getTime() {
const date = new Date();
const seconds = date.getSeconds();
const minutes = date.getMinutes();
const hours = date.getHours();
clockTitle.innerText = `${hours}:${minutes}:${seconds}`;
}
function init() {
getTime();
}
init();이런 코드가 있을때 웹을 켜게 되면 다음처럼 그냥 멈춰있다.

그런데 init() 함수 안에 getTime()밑에다가 다음 코드를 한줄 추가해보자.
setInterval(getTime, 1000);getTime이라는 함수를 1초마다 실행시켜준다. (참고로 1이 아닌 1000인 이유는 기본 단위가 millisecond이기 때문)

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
지금 슬슬 헷갈리기 시작해서 하나하나 정리하려고 한다.
1. classList

요 class의 List를 말하는 것이다.
const greeting = document.querySelector(".js-greetings");
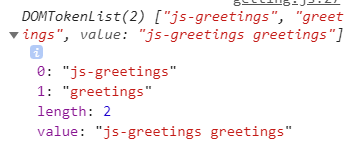
console.log(greeting.classList);를 코딩하여 브라우저에서 확인하면

위처럼 2개의 value값을 확인할 수 있다.
2. 삼항 조건 연산 (if없는 if문)
seconds < 10 ? `0${seconds}` : secondsseconds가 10 미만이라면.....
0${seconds}를 (왼쪽)
seconds가 10 이상이라면.....
seconds를 (오른쪽)
나오도록 한다.
[ 조건 ] ? (참) : (거짓)<응용>
clockTitle.innerText = `${
hours < 10 ? `0${hours}` : hours}:${
minutes < 10 ? `0${minutes}` : minutes}:${
seconds < 10 ? `0${seconds}` : seconds
}`;728x90
반응형
'WEB > JS' 카테고리의 다른 글
| Import / Export (0) | 2020.11.10 |
|---|---|
| JS_6 (createElement, appendChild, +Saving localStorage) (0) | 2020.11.01 |
| JS_4 (Events & Handler) (0) | 2020.10.28 |
| JS_3 (DOM) (0) | 2020.10.28 |
| JS_2 (Array, Object) (0) | 2020.10.27 |
Comments



