DOTY
BEM (Block, Element, Modifier) 본문
좀 더 쉽게 읽는 CSS를 위한 규칙이라고 보면 된다.

참고로 btn은 버튼을 말하는 것이다.
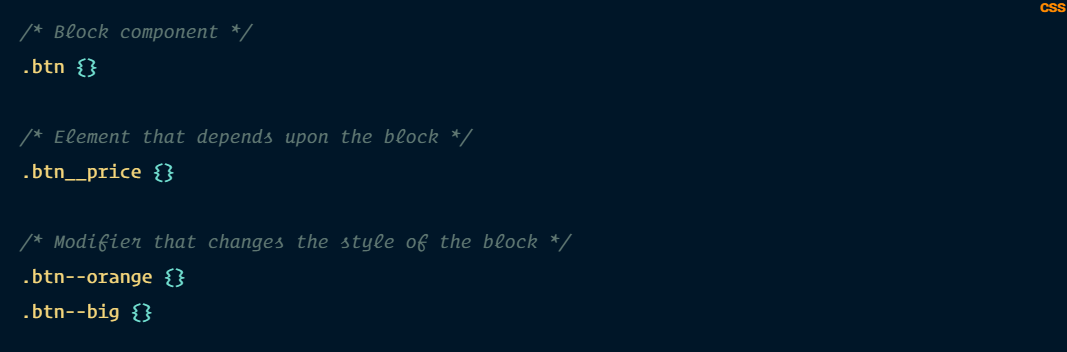
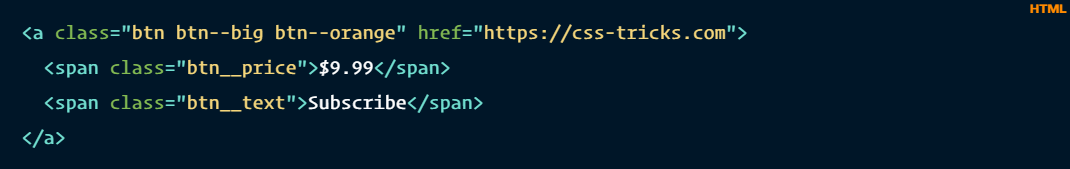
1. block : .btn
2. Element : .btn__price
3. Modifier : .btn--orange (밑줄이 아님)
(각각은 class name이다.)
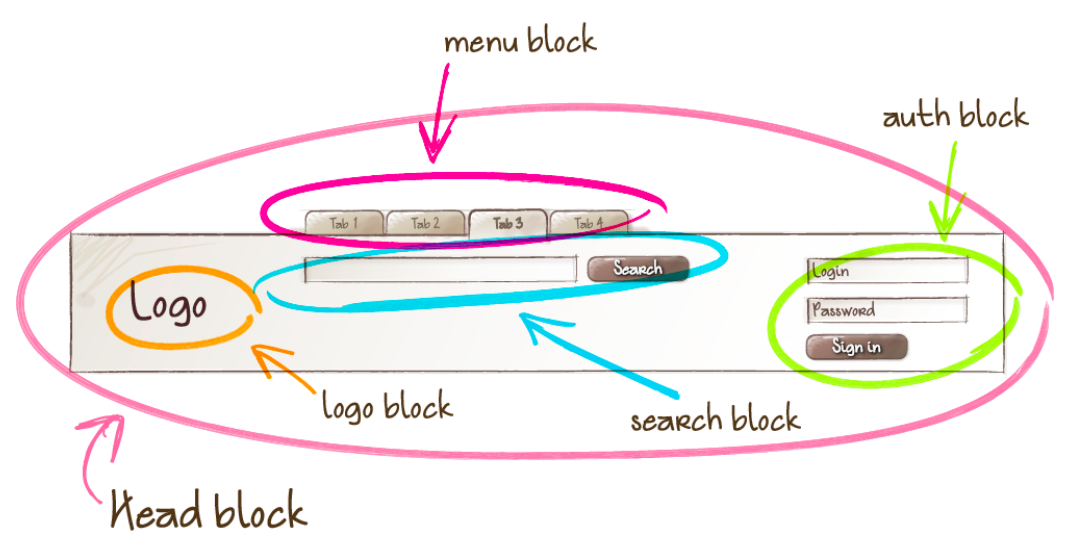
1. block

block하면 생각나는 그 블록 생각하는게 쉬울 듯 하다. 뭉텅이???? (....큼흠....)
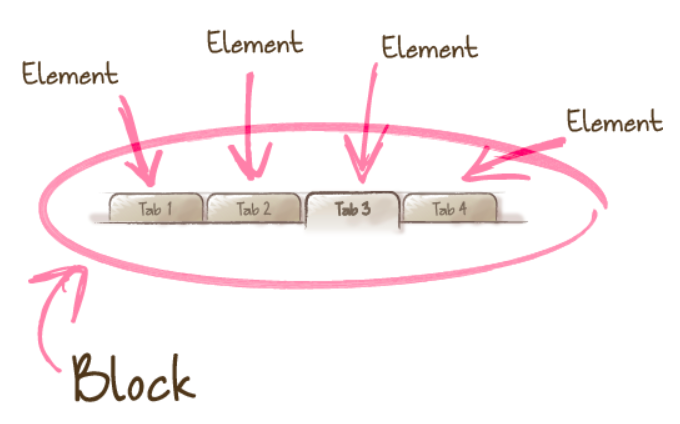
2. Element

Element는 block의 구성 요소라고 생각하자.
3. Modifier

Modifier은 어떤 스타일인지(?) Block과 Element의 모양을 생각하면 될 듯 싶다.
아래를 보자.

btn이라는 block이 있는데 이를 구성하는 Elements들(btn__price, btn__text)과, Modifier들(btn--big, btn--orange)가 있다. 어떤 느낌인지 조금씩은 감이 오지만, 아직 확실하지는 않다...ㅠㅠㅠㅠㅠ
머릿속이 지금 ... '응....??? 응...... 어??....... 흠........' 이런 느낌이다.
차차 공부하면서 알아가야할 듯 하다...ㅠㅠㅠㅠㅠ
혼자하면 몰라도 협업할때 유용한 규칙이라고 한다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<참고 사이트>
BEM 101 | CSS-Tricks
The following is a collaborative post by guest Joe Richardson, Robin Rendle, and a bunch of the CSS-Tricks staff. Joe wanted to do a post about BEM, which
css-tricks.com
(여기가 정말 정리가 잘 된것 같아요!!!!)
[CSS 방법론] BEM 방식
오늘은 CSS 방법론을 다뤄보겠습니다 ;-) 말이 거창하긴 한데 쉽게 풀어쓰면 'CSS 클래스네임을 어떻게 지으면 좋을지' 고민해보는 거죠. 방법론에는 여러 가지가 있는데, 최근 BEM을 실무에 도입하
nykim.work
'WEB > HTML & CSS' 카테고리의 다른 글
| HTML, CSS, JS를 위한 툴들 (0) | 2020.12.02 |
|---|---|
| HTML, CSS 작성 메모 (0) | 2020.10.22 |
| CSS_9 (Media Queries, not) (0) | 2020.10.07 |
| CSS_8 (Animation) (0) | 2020.10.06 |
| CSS_7 (Transformation) (0) | 2020.10.06 |




