DOTY
CSS_7 (Transformation) 본문
Transformation
- img를 변화시킬때 쓰는 듯 하다.

이 사진을 가지고 놀아보자!!
지금은 그냥 평범한 상태의 사진인데 Trnasformation을 사용해서 다양하게 바꿀 수 있다.
원 모양으로 바꿀수 있고, 화면을 기울게 만들거나, 돌릴 수도 있다.
하나씩 해보자!!!
우선, 그림을 원 모양으로 바꿔보자.
이건 앞에서 했던 border을 조절한다. border-radius: 50%; 로 설정하면 이렇게 변한다!

img {
border: 5px, black;
border-radius: 50%;
//등등 써있음
}(사실 50% 이상으로 넘어가면 어떤 변화가 있는지 내 눈으로는 잘 모르겠다..ㅎㅎㅎㅎㅎㅎㅎ..)
radius가 커질수록 사각형에서 원으로 천천히 변한다.
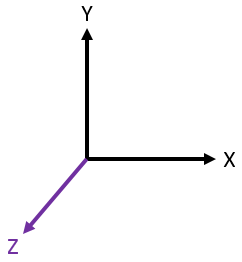
1. rotateX, Y, Z(deg)

출처 : https://www.101computing.net/
X축, Y축, Z축을 생각해 봤을때 왼쪽의 그림과 같다.
저 축들을 기준으로 그림은 돌아가게 된다.
1. rotateX - X축을 기준으로 deg만큼 돌아간다.
2. rotateY - Y축을 기준으로 deg만큼 돌아간다.
3. rotateZ - Z축을 기준으로 deg만큼 돌아간다.
축을 기준으로 시계방향으로 돌아간다.

img {
border: 5px, black;
border-radius: 50%;
transfrom: rotateZ(90deg);
}보기 편하게 하기 위해서 Z축을 기준으로 90도 돌렸다. (X, Y축을 기준으로 90도 돌리면 그림이 안보인다!!!! - 직접 확인해봐랏!)
물론, X, Y, Z축 전부 한꺼번에 변경해도 상관 없다. 한줄에 연속으로 쓰면 된다. ( rotateX(deg) rotateY(deg) .... )
이외에도 scale, skew등등 여러가지를 바꿀 수 있는데 자세한 내용은 (오늘도)MDN 홈페이지를 참고하자!
https://developer.mozilla.org/ko/docs/Web/CSS/transform
transform
CSS transform 속성으로 요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있습니다.
developer.mozilla.org
그런데 transformation은 다른 요소들을 건들이지 않는다. 위의 예시로 하면 다른 요소들이 img가 변경되는 것을 신경쓰지 않는다. 무슨 말인지 확인해보자.

img와 span모두 inline 상태임을 이미 알고 있다. (한줄에 쓰인다)
그런데 img에 transform을 해도 span에는 영향이 없다. (전혀)
만약 img의 위치를 x축 1000px, y축 50px 옮긴다면~

그림에 '개굴X4'의 일부가 덮혀버린다. span은 img가 가장 처음의 바뀌지 않는 상태라고 계속 생각하고 있다.
즉, 브라우저는 이미지는 원래 있던 자리에 그대로 이미지가 있다고 생각하지만, 사실은 이미지가 텍스트를 덮어버린다.
transformation은 Margin이나 Padding이 적용되지 않는다. 따라서 다른 요소들에 피해가 가지 않으면서 원하는 요소만 옮기게 하는 좋은 방법 중 하나가 된다.
Transformation 역시 Combine이 가능하다. 이번에도 hover을 사용해서 실험해보자.

transformation을 이용해서 180도 Y축을 기준으로 돌렸다.
img {
margin: 100px;
border: 5px black;
border-radius: 50%;
transform: rotateY(180deg);
}
이 위에 마우스를 올려 놓았을때 천천히 바뀌는걸 만들고싶다!!!! 라고 한다면~

img {
margin: 100px;
border: 5px black;
border-radius: 50%;
transition: transform 3s ease-in-out;
}
img:hover {
transform: rotateY(180deg);
}이런식으로 바꿔주면 된다! 마우스를 이미지 위에 올려놓으면 3초에 걸쳐서 Y축으로 180도 회전하고, 마우스를 다시 떼면 3초에 걸쳐서 반대로 180도 회전해서 원래 모습으로 돌아간다.
(※ transition은 반드시 root에 있어야 할것 명심하기!!!!!)
끝!
'WEB > HTML & CSS' 카테고리의 다른 글
| CSS_9 (Media Queries, not) (0) | 2020.10.07 |
|---|---|
| CSS_8 (Animation) (0) | 2020.10.06 |
| CSS_6 (Transition <+ ease-in function>) (0) | 2020.10.06 |
| CSS_5 (States, Psudo Elements) (0) | 2020.10.06 |
| CSS_4(Combinator, Pseudo-Classes_2) (0) | 2020.10.06 |




