DOTY
Express, +import 본문

Express는 Node.js를 위한 웹 프레임 워크로써 작업을 할 때 도와주는 하나의 도구라고 생각하면 편하다.
우선 express를 받는 방법은 Node.js를 받았으면 npm도 자연스럽게 같이 다운이 됬을 것이다.
그럼 (Windows기준)cmd창에 다음을 입력해보자.
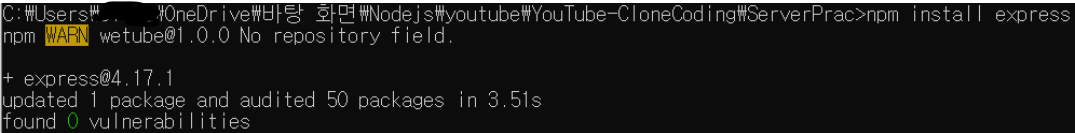
npm install express
이미 다운을 받아서 잘 보이지는 않지만, 이를 받은 폴더에는 node_modules라는 새로운 폴더와, package.json에 새로운게 생겼을 것이다.

"dependencies": {
"express": "^4.17.1"
}
참고로 git에 올릴 때는, .gitignore을 사용해 node_modules을 밴하도록 하자. 왜냐하면 나중에 협업을 할 때는 package.json을 통해서 다음의 커맨드를 입력하면 dependencies를 찾아서 다운이 된다.
npm install
새로운 파일을 만들어서 다음을 입력해보자.
const express = require('express');
const app = express();
app.listen(8000);그 후에 파일 명을 cmd에 다음과 같이 입력해보면...!
node 파일명짜잔~ 아무일도 안일어나요~~~!
그런데 브라우저 창을 열고 포드 번호(위의 경우는 8000번)를 사용해서 'localhost:포트번호'를 입력하면?

그런데 아까 cmd창에서 파일을 실행 시켜둔 것을 끈다면(Ctrl+C) 페이지를 찾을 수 없다는 말이 나온다.
다시 위로 올라가서 Cannot GET / 는 루트(/표시)에서 가져올 수 있는게 없다는 의미인데, 여기서 의미를 부여한다면 저것도 하나의 서버라는 것이다.
자. 그러면 저 'Cannot GET /' 대신에 원하는 내용을 보여지게 하고 싶으면 어떻게 해야할까?

본인은
const express = require('express');
const app = express();
const port = 8000;
function handleHome(req, res) {
res.send("This is My Firsy Server!");
}
app.get("/", handleHome);
app.listen(port);이런식으로 입력했다. 그럼 다음과 같이~?

8000번의 localhost에 원하는 글씨를 띄울 수 있다!
그런데 중요한 것은 이걸 사용해서 DB, CSS와 HTML의 연결 등등 다양한 것을 연결시킬 수 있다. 마치 진짜 웹 처럼!!
두근두근두근(세근네근...)
일단 오늘은 여기까~ 지!
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
추가로 js간에 import 하는 방법이다.
가장 메인이 되는 js파일에서 다음을 적어둔다. (가장 밑에 말이다!!!!)
export default app;나는 app.js로 파일을 저장해 둬서 저런 식으로 해놨다.
그리고 다른 js 파일로 가서 다음을 또 적어준다.
import app from "./app";그럼 끝!
'WEB > Backend' 카테고리의 다른 글
| router.get/post (Account) (0) | 2020.11.17 |
|---|---|
| Search Controller (Backend) (0) | 2020.11.15 |
| a. Setting Something(helmet, Parser, morgan...) (0) | 2020.11.09 |
| Babel(feat. nodemon) (0) | 2020.11.09 |
| Node.js_0 (0) | 2020.11.07 |




